| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- 한글입력체크
- array
- WML
- sql업데이트
- injection
- ERD
- sql순위
- join
- instr
- 이미지가로길이
- 정규식
- tempDB
- update
- jdbc driver
- VarType
- 인젝션
- inner join
- wap
- sql랭킹
- 자바기초
- JavaScript
- 이미지세로길이
- xmldom
- asp함수
- MSSQL보안
- VARIABLE
- SPLIT
- FileSystemObject
- XML
- javascript 한글입력체크
- Today
- Total
3초기억력
구글 다국어 지원 - 스크립트 본문
제목 : 구글 다국어 지원 - 스크립트
소스 :
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>구글 다국어 지원</title>
</head>
<body>
최근 전 세계 웹 브라우저 시장에서 크롬의 약진이 무섭다. 지난 2008년 출시하자마자 독주하던 인터넷 익스플로러(IE)의 점유율을 잠식하더니 최근 점유율 1위를 기록한 것. 2위로 물러난 IE는 점차 점유율을 높여 가고 있는 파이어폭스(3위)에게도 위협받고 있다. 그렇다면 이들 웹 브라우저는 어떤 강점이 있을까. 크롬·IE·파이어폭스·사파리·오페라 등 대표적인 웹 브라우저의 특징을 살펴봤다. <br>
<div id="google_translate_element">
</div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'en', includedLanguages: 'ar,de,en,fr,ru,zh-CN', layout: google.translate.TranslateElement.InlineLayout.SIMPLE, multilanguagePage: true}, 'google_translate_element');
}
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
</div>
</body>
</html>
내용 :
위 script 의 내용 중
function googleTranslateElementInit() {
new google.translate.TranslateElement({pageLanguage: 'ko', includedLanguages: 'ar,de,en,fr,ru,zh-CN', layout: google.translate.TranslateElement.InlineLayout.SIMPLE, multilanguagePage: true}, 'google_translate_element');
}
은 includedLangguages 옵션을 사용하여, 번역할 국가를 선택한 것만 노출되도록 한다.
---------------------------------------------------------------------------------------------------------
아래 script는 번역가능한 전체 국가 목록이 selectbox list 형태로 노출된다.
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'ko'
}, 'google_translate_element');
}
---------------------------------------------------------------------------------------------------------
아래는 selectbox 클릭시 전체 국가명이 div 형태로 노출됨
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'ko',
autoDisplay: false,
gaTrack: true,
layout: google.translate.TranslateElement.InlineLayout.SIMPLE
}, 'google_translate_element');
}
---------------------------------------------------------------------------------------------------------
위 스크립트 실행시 브라우저 상단에 구글 툴바 형태로 '번역' 관련 레이어가 보이는데,
아래 style 을 주면, 해당 레이어가 사라짐.
<style>
.goog-te-banner-frame.skiptranslate {display: none !important;}
body { top: 0px !important; }
</style>
예제 소스 파일 : test2.html
test2.html
'플밍_기타' 카테고리의 다른 글
| 쿠키 허용 한도 (0) | 2014.09.16 |
|---|---|
| 웹 개발자가 알아야할 사이트 (0) | 2014.04.21 |
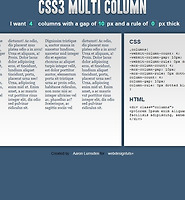
| CSS3 Multi Column - 신문지 처럼 Column 갯수에 맞게 css3 코딩하는 법 (0) | 2014.04.01 |
| Zen-Coding 사용법 - 에디트플러스 내에서 (0) | 2013.11.12 |
| 윈도우7 64비트에서 ODBC 안될때 (0) | 2013.05.18 |