| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
- array
- WML
- wap
- FileSystemObject
- JavaScript
- sql랭킹
- xmldom
- VARIABLE
- 한글입력체크
- inner join
- update
- jdbc driver
- instr
- javascript 한글입력체크
- 이미지세로길이
- sql업데이트
- SPLIT
- ERD
- injection
- 이미지가로길이
- 인젝션
- sql순위
- XML
- MSSQL보안
- VarType
- asp함수
- join
- 자바기초
- tempDB
- 정규식
- Today
- Total
3초기억력
Zen-Coding 사용법 - 에디트플러스 내에서 본문
제목 : Zen-Coding 사용법 - 에디트플러스 내에서
사용법 : Ctrl+E 하면 해당 라인의 명령줄이 실행됨.
에디트플러스의 상단메뉴에서 ZC 클릭 > 활성화
내용 :
script --> ctrl + E 실행
<script type="text/javascript"></script>
link --> ctrl + E 실행
<link rel="stylesheet" href="" />
</head>
<body>
div.item$-$-content*6 --> ctrl + E 실행
<div class="item1-1-content"></div>
<div class="item2-2-content"></div>
<div class="item3-3-content"></div>
<div class="item4-4-content"></div>
<div class="item5-5-content"></div>
<div class="item6-6-content"></div>
div#page>div.logo+ul#navigation>li*5>a --> ctrl + E 실행
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
div#button>a --> ctrl + E 실행
<div id="button"><a href=""></a></div>
div#footer --> ctrl + E 실행
<div id="footer"></div>
예제 소스 파일 :
'플밍_기타' 카테고리의 다른 글
| 구글 다국어 지원 - 스크립트 (0) | 2014.04.18 |
|---|---|
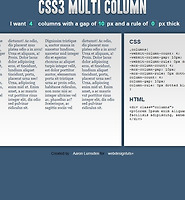
| CSS3 Multi Column - 신문지 처럼 Column 갯수에 맞게 css3 코딩하는 법 (0) | 2014.04.01 |
| 윈도우7 64비트에서 ODBC 안될때 (0) | 2013.05.18 |
| mfc71d.dll, msvcp71d.dll, msvcr71.dll, msvcr71d.dll 파일 다운로드 (0) | 2013.05.08 |
| capicom.dll을 윈도우7에서 레지스트리 등록안될때 처리법 (1) | 2013.01.23 |